Games, simulations, and graphics
Games
Cubes
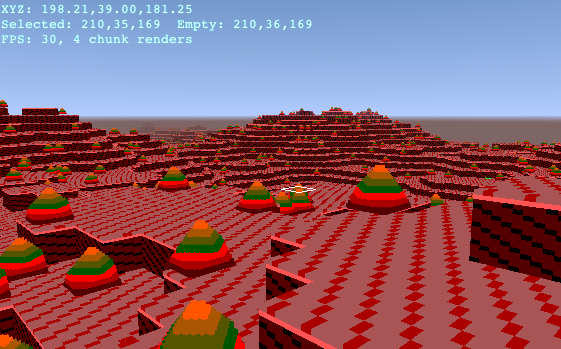
 “Cubes” is an experimental game, or perhaps game engine, in the genre of, but hopefully not an exact clone of, Minecraft. It aims to be user-programmable, allowing the construction of blocks out of blocks in order to define the gameplay. It is implemented in JavaScript and WebGL, so you can play it online using a WebGL-supporting browser.
“Cubes” is an experimental game, or perhaps game engine, in the genre of, but hopefully not an exact clone of, Minecraft. It aims to be user-programmable, allowing the construction of blocks out of blocks in order to define the gameplay. It is implemented in JavaScript and WebGL, so you can play it online using a WebGL-supporting browser.
Tile Game
 “Tile Game” was a game I wrote in the spring of 2010 as my final project for CI272 Visual Basic at MVCC. It was written in, of course, Visual Basic. I have ported it to JavaScript and you can play it online.
“Tile Game” was a game I wrote in the spring of 2010 as my final project for CI272 Visual Basic at MVCC. It was written in, of course, Visual Basic. I have ported it to JavaScript and you can play it online.
 “Fire Worms From Outer Space!” was a game I wrote in the spring of 2009 as my final project for PH115 Science of Multimedia at MVCC. Play or get more info.
“Fire Worms From Outer Space!” was a game I wrote in the spring of 2009 as my final project for PH115 Science of Multimedia at MVCC. Play or get more info.
Mouse-maze. The main technical interest is that it contains no scripting and is based entirely on CSS mouseovers.
A basic 15-puzzle game. Probably not of much interest.
Screen Savers
 See my Mac OS X screen savers page.
See my Mac OS X screen savers page.
Toys and animations
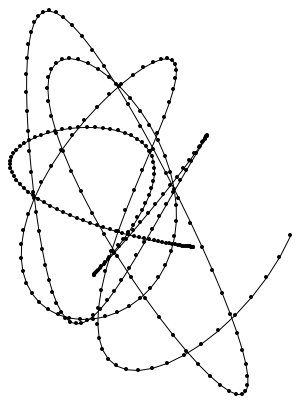
 Varychase is a graphics toy. Runs in the browser; wave your mouse around and it makes curly patterns.
Varychase is a graphics toy. Runs in the browser; wave your mouse around and it makes curly patterns.
I originally wrote the option-less version May 29, 2010; September 25 I finally got around to adding a bunch of stuff, polishing the presentation, and publishing it.
It uses <canvas> for the optional line-drawing (I should compare the performance to using SVG instead, as well as also putting the dots in the canvas), and a few miscellaneous HTML5/CSS3 features for optional refinements. I've tested in Safari, Chrome, and Firefox on Mac.
Linkage is a SVG animation based on a segmented line where the angles between segments vary — to the point of wrapping around and making curls — linearly along the line. Links are provided to change parameters of the animation.
Bouncyworm is a SVG animation that, like Linkage, uses multiple nested transformations, but is less structured and just wobbles around.
My “Brownian Tree” renders a Brownian tree using JavaScript and <canvas>.
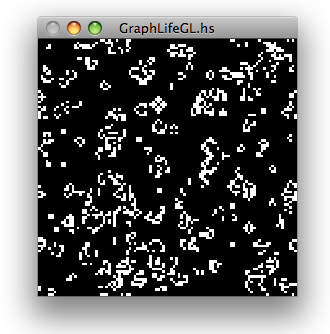
 GraphLife is an impractically clever cellular automaton implementation in Haskell. It encodes the shape of the world, and the stepping rule, in the data structure.
GraphLife is an impractically clever cellular automaton implementation in Haskell. It encodes the shape of the world, and the stepping rule, in the data structure.
This is a sample of animation using the experimental HTML <canvas> element written for Rosetta Code. Note that as Rosetta Code is a wiki it may have been changed by others since I wrote it — hopefully for the better.
Graphics
At one point I did a bit of doodling with the POV-Ray raytracer. My most elaborate project was an animation of the smartwheel as described in Neal Stephenson's book Snow Crash.
Links
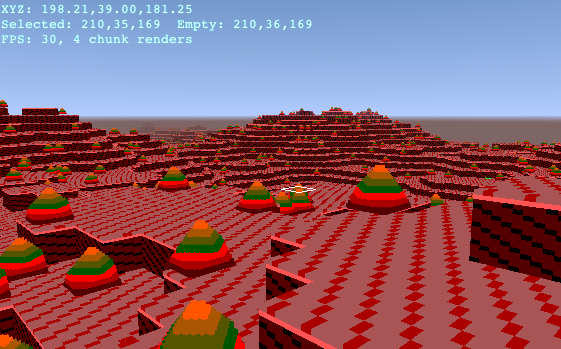
 “Cubes” is an experimental game, or perhaps game engine, in the genre of, but hopefully not an exact clone of, Minecraft. It aims to be user-programmable, allowing the construction of blocks out of blocks in order to define the gameplay. It is implemented in JavaScript and WebGL, so you can play it online using a WebGL-supporting browser.
“Cubes” is an experimental game, or perhaps game engine, in the genre of, but hopefully not an exact clone of, Minecraft. It aims to be user-programmable, allowing the construction of blocks out of blocks in order to define the gameplay. It is implemented in JavaScript and WebGL, so you can play it online using a WebGL-supporting browser. GraphLife
GraphLife